-
Recent Posts
Archives
- April 2023
- February 2023
- June 2021
- April 2019
- October 2017
- March 2017
- November 2016
- July 2016
- December 2015
- September 2015
- June 2015
- October 2014
- September 2014
- June 2014
- March 2014
- January 2014
- December 2013
- November 2013
- July 2013
- March 2013
- February 2013
- January 2013
- November 2012
- October 2012
- September 2012
- August 2012
- July 2012
- June 2012
- May 2012
- April 2012
- March 2012
- February 2012
- January 2012
- December 2011
- November 2011
- October 2011
- September 2011
- August 2011
- July 2011
- June 2011
Monthly Archives: March 2013
Bacon Mockup now in WordPress
When I first wrote Bacon Mockup, it was done as a standalone PHP site and it’s worked pretty well, but I decided a while back to redo it entirely in WordPress. It gives me better management capabilities when it comes to adding new images and content, plus much easier image resizing.
The plugin code I wrote that dynamically generates images for specific dimensions from the media library has been added to GitHub and it should be pretty easy to use this to create your own placeholder image site.
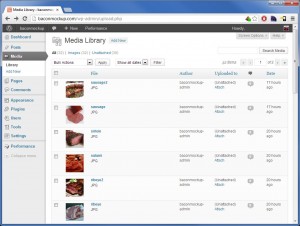
Today, I switched baconmockup.com over to WordPress. Here’s a little sample of what it looks like.
All of the placeholder images have been resized to 2048×2048 (WordPress scales down easily, but not so much scaling up) and uploaded into the media library.

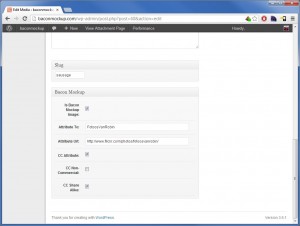
Using post meta on attachments, I can flag an image to be used by the code that dynamically generates images based on dimensions. The other items are used for Creative Commons attribution.

Using a rewrite rule, we pass image dimensions into the plugin (ex: http://baconmockup.com/300/300) It looks for an existing image of that size, and if one doesn’t exist, it gets created on-the-fly using image_make_intermediate_size.
It looks like it’s working pretty well so far, but if you run into any issues, please let me know.
Thanks and have a meaty day!

